How to use "For Each" tag loop on each object
-
@iTap-Development No need for the attempts at asides. Don't poke a bear, etc...
The question remains the same, why doesn't this work?

-
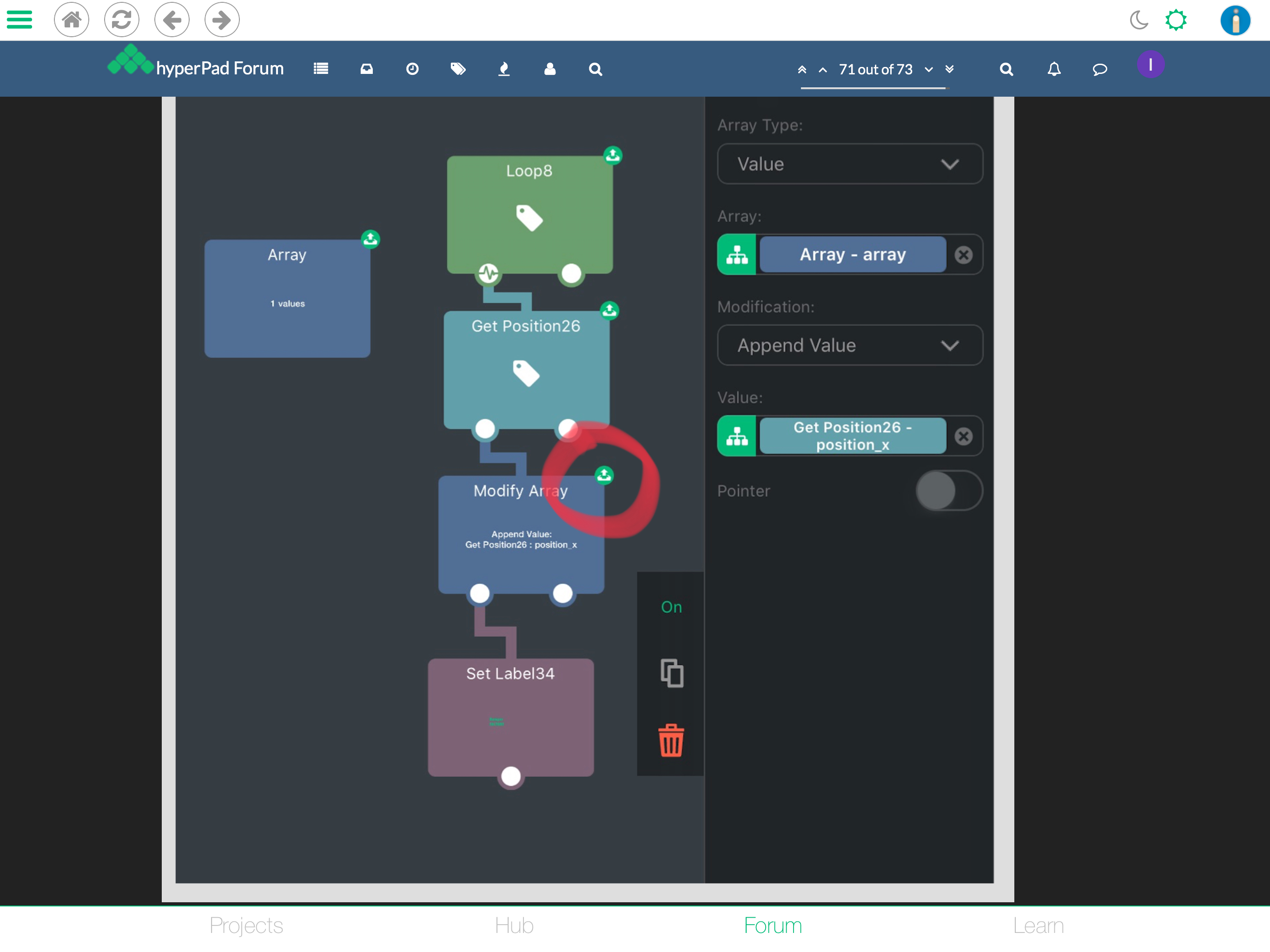
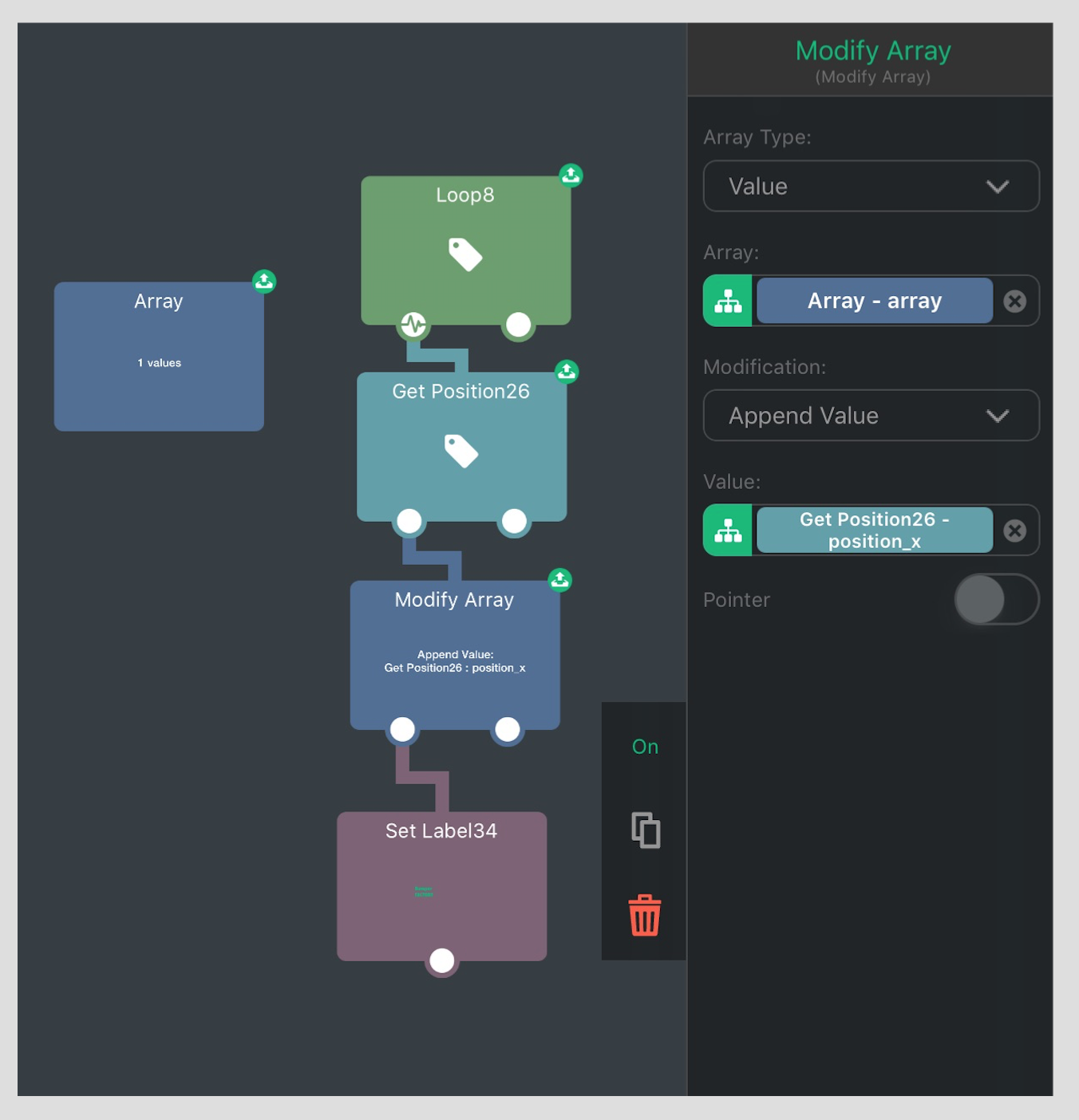
@Deeeds if you want to set it up like that, you’ll need to SET the behavior array to the modify output. When you drag the behavior array output into the value input, it basically is only a copy of what the behavior array was. It’s not actually modifying the behavior array. Which is why, in this case, you would modify as a behavior type array.
-
@Deeeds if that doesn’t make sense, send it and I can show you😄
-
@iTap-Development Just explain, where is the modify Array output?
-
-
@iTap-Development So I'd have to replace the array to do it this way?
-
@Deeeds what do you mean?
-
@iTap-Development The output from this operation, using the Modify Array in this way, is going to be a whole array, right?
-
@Deeeds yes it would. Which means you would have to set the behavior array to that output.
And at that point it doesn’t make sense to do it this way. -
@iTap-Development That's what I mean, you're overwriting the array. Right? Can it be done? Does it work?
-
@Deeeds yes, if you set the modification to SET and actually choose the array behavior(not how you did in the screen shot) it will overwrite the behavior array with the modify output.
-
@Deeeds but like I said, there no point doing it that way. In this case.
-
Can you explain how you came to understand that Value Type arrays are copies of the original?
-
@Deeeds played with them for an afternoon when they came out. Probably asked a question or two.
It’s not that complicated. -
@iTap-Development You're absolutely right. It's not. I'm just trying to figure out how you'd glean this information from the current documentation. I couldn't, and I know what Value Types and Reference Types are, but the documentation lead me to believe they were talking about types, not Types of types.
And the inconsistencies in the documentation and app (which are legion) combined with the default choice being this operation mode made me think it was about the type of values IN the array that they were concerning themselves with, hence the talk about JSON, which solves a problem of JavaScript, that it can have arrays with multiple types of content... which can be a mess when communicating with others, wherein it needs to be forced to use arrays of a single type... hence the potential significance of talking about the OTHER type of types.
I hope I have time to think about explaining this again. I'm sure I can do better ;)
-
@Deeeds also, the purpose of the value type isn’t for for making copies, necessarily. It’s for dynamic stuff and nesting. What you did isn’t really the best use.
-
@Deeeds I don’t think I used the documentation. I just tried it out.
-
@iTap-Development So did I. It didn't work. Pointer made no apparent difference to each type's response.
-
-
@Deeeds but in the example you made, I don’t think there would be a difference that you could see. I think it has something to do with outputs being in an array. Like if they set it once or update it continually. But don’t quote me on that!