Using if condition to check if the text input is correct. Please help.
-
Hello to all of you my respected fellow hyperpad users. I am currently working on an educational game as part of my research and I need to create mini puzzle games inside it. What i want to do is let the players describe a given picture clue (a bit similar to 4 pics 1 word) by writing their response on a blank underneath. I used a get label block + if block + set label block in order to check whether the player's input is correct but it doesn't work. 😭 Also, can any of you show me how combine text works? Can I use that to let players compose a sentence response in one of my word puzzle mini game too? Thank you so much guys in advance.
-
@Aries29 the IF is case sensitive. So “IF Hi=hi” won’t be true. But “IF Hi=Hi” will be true.
To get around that you could have your original text have no uppercase letters, and then loop through the user’s text input and change any uppercase to lowercase. Then they would be equal.Combine text has two input fields. It takes what you put in them and combines them into one sentence. You can also have a a space added between them, or have it return.
So to combine “Hi” and “Aries29” to be “Hi Aries29” you put “Hi” in the first field and “Aries29” in the second. And turn the space toggle on. -
@iTap-Development Thank you but can you illustrate that in detail since as you can see, I am just a novice user of hyperpad sir. Can you help me do this in a situation wherein I have an image of say a "tape." Underneath that tape, I would like to put an empty space (which i suppose is a label) where I want the student to input his answer which is of course a text (so i use a text input block for this to a button underneath that blank which the student has to tap in order to activate the keyboard and start typing their answers). Then I created a separate button which the player must tap in order to check whether their text input on the blank label underneath the picture of the tape is correct. So i put the if condition inside this button by doing the following: get label (of the empty label underneath the image) then if condition (using the result of the get label) and check whether it is equal to “tape”, then set label (of another blank one beside the picture) to "correct" as feedback. Then i added another if condition and said there that if the get label result is not equivalent to “tape,” set label to "wrong" as feedback. Now the problem is, I can't seem to make it display nothing when there is no text on the blank label underneath the picture. When i tap the "check" button, it still shows the last if condition i created even if thee is no text inside to check. How do i solve this? Also, can you show me how to use combine text using this same example? The only difference being is that instead of tape, I want the answer to be a sentence which says, "This is a tape." How do i do that with a combine text code block sir? Also, is it possible to create a 4 pics one word like puzzle mechanic using combine text here in hyperpad? I 'm dying to see how it's done so I can create a customized 4 pics one word game for my English class here in the Philippines sir. Thank you so much and God bless you always. Eagerly awaiting your response.😊
-
@Aries29 what part do you need illustrated?
In answer to this part: “Now the problem is, I can't seem to make it display nothing when there is no text on the blank label underneath the picture. When i tap the "check" button, it still shows the last if condition i created even if thee is no text inside to check”
The reason the last if condition is getting triggered is because a blank label is not equal to it. So checking a blank label is the same to it as checking an incorrect user input.
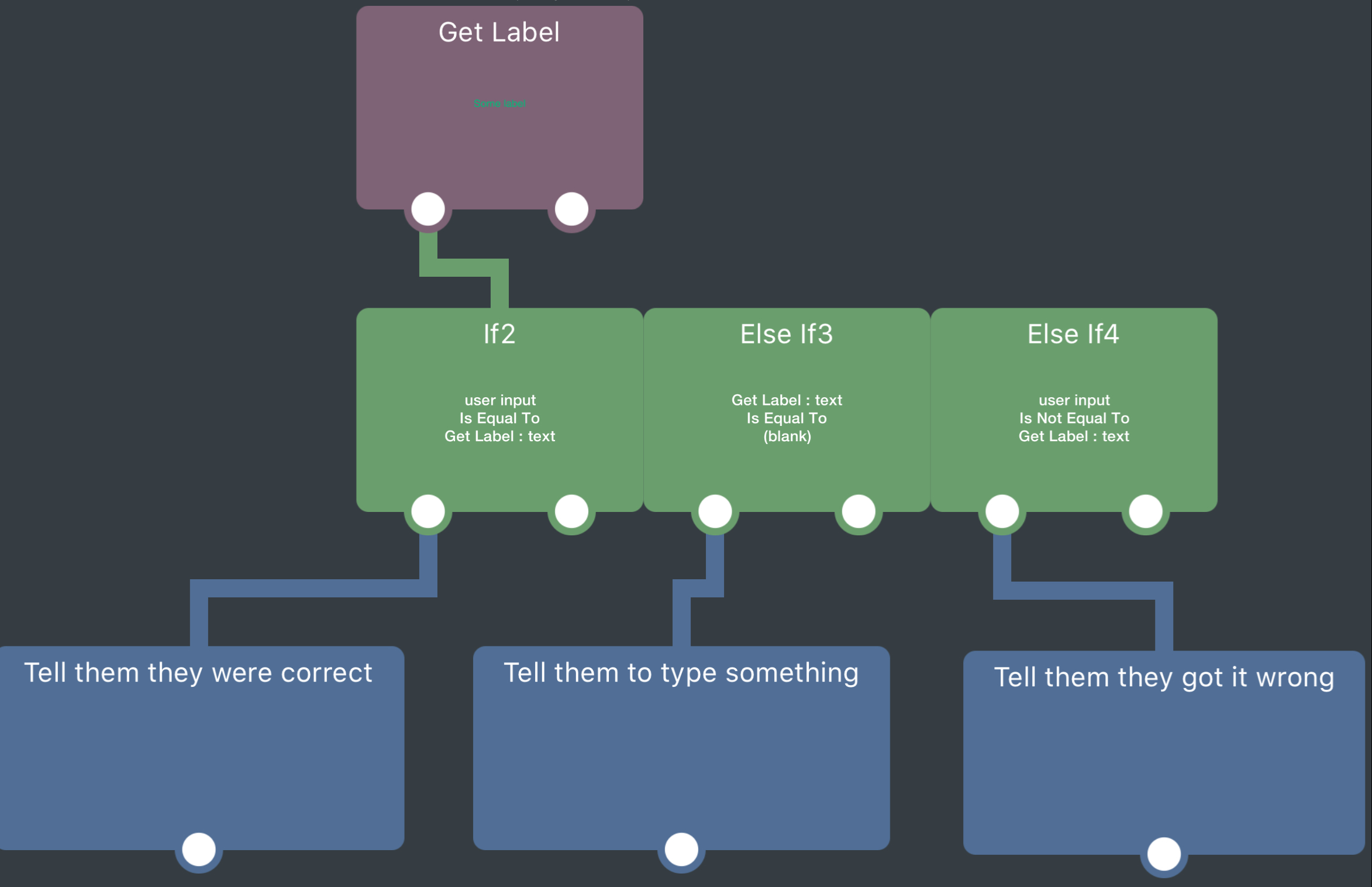
Here’s how I would do it:

It’s important to keep the ifs in the right order! And even if you don’t want to tell them to type something, just leave the if there and do nothing, otherwise it will say they got it wrong when it’s blank.
Also remember that it will be case sensitive.I’m not sure exactly what you are trying to do with combine, but if you are trying to combine words into a sentence, yes, You can do that! Maybe just give a little more detail on what you want to do.
Hope this is helpful!
-
If, Else if, etc are highly unreliable in normal usage.
Loading a scene that has "elses" will result in some (or most) of them failing.
Modifying elses, as you iteratively create you gaming experience will break them.
@Aidan-Oxley probably knows the most about this.
I recommend avoiding all use of Else in hyperPad. When it comes to creating a branching text game, I think this is probably not the engine for that job. If you do stick with it, avoid Else, for your sanity.
-
Hello sir! Many thanks to your response a few hours ago!😊 I really wish we can chat in real time so I can really explain this in detail but, what I am trying to create is essentially borrowed from the 4 pics one word game which I am sure you are familiar with. i hope you can show me how to create the mechanics of "4 pics one word" game using hyperpad (through the combine text code block). By the way, as for the code blocks you posted, where shall i put them? Is it on an empty label that will act as the game logic or is it the blank space where the player student should type in the text answer?
-
@Aries29 I’m actually not familiar with 4 pics one word. But if you give a few details about how it works, I’m sure I can help figure out how to use combine text for it.
As for the code blocks I posted, I would put them under the behavior for the keyboard. And then get rid of the “get label” and use the output from the keyboard behavior instead.
-
@iTap-Development Wow. Search it up on the App Store you’ll probably find multiple versions of it. I’ve never played it, but I’m pretty sure it’s a game that shows you 4 pictures related to a subject (the word) and you have to guess the word.
-
@Aries29 Yes I am quite sure it’s possible to make a 4 pics 1 word game in hyperPad. I’m not sure how you’re doing it or what’s going wrong though. Any chance you could send a project link, or show a screenshot of the logic that’s not working?
-
@iTap-Development From the keyboard? Where do i find that? All I do was to use a separate object acting as a check button and thee I was able to make a simple "type and check" word puzzle game wherein the student will write his or her response on a blank underneath a picture by first tapping the "answer" button on the right side of the blank space where the answer shoukd appear, and then tap the "check" button in the left side under the blank to see whether their answer is right or wrong. I managed to do it using if and behavior on and off code blocks. By the way, how dan I post a screenshot here?
-
@Aidan-Oxley Can you show me the code blocks to use to creat a simple 4 pics one word game here?p in hyperpad? I can't figure out how to make the letters I tap appear in the exact same order on the blank underneath the 4 picture clues. Is it through combine text? Can you please show me a sample code sequence for combine text so i can see how it can combine sentences to describe say a picture of a situation presented through a series of clues of pictures? I rally want to know how it can be used in a word puzzle game like 4 pics one word or typoman in ps4.
-
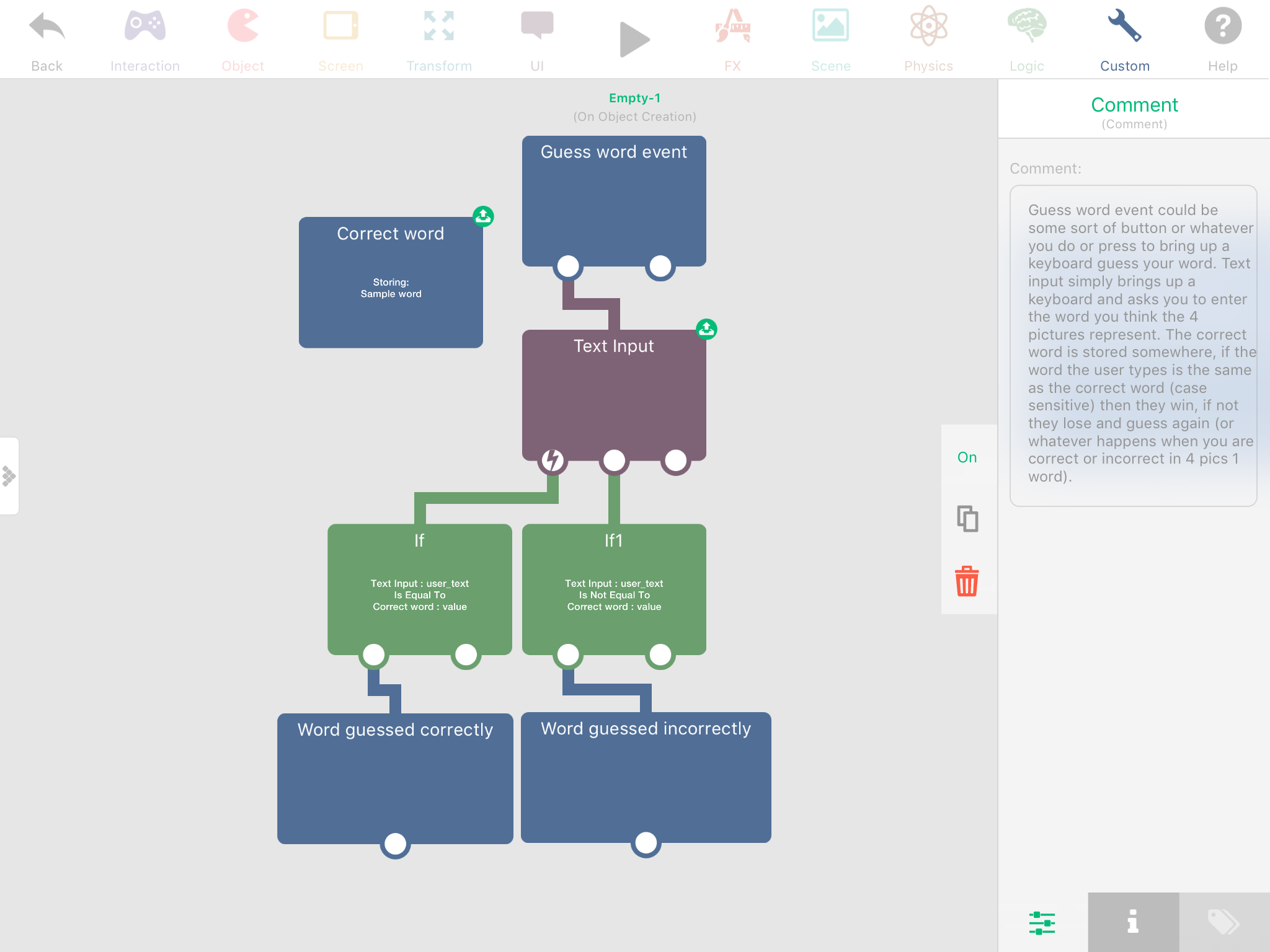
@Aries29 I’m not 100% sure how 4 pics 1 word works since I’ve never played it, so all I know is you type a word and if it’s right you win (go on to next level or something) and if it’s wrong you lose (and you have to guess again?). For having letters fill in some blanks, that’ll take some more work, and it would depend on how you have your game set up. How I set it up would very likely be different to how you have it set up. Anyway here’s a picture that hopefully helps a bit:

Also, to upload a picture, while making a comment you should be able to find an upload symbol (cloud with up arrow in it) above the area you type your comment. -
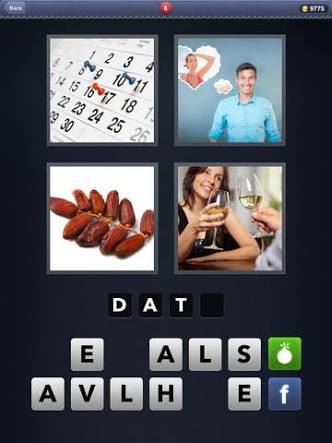
@Aidan-Oxley Thanks for the reply once again sir! Since you have not played 4 pics one word, then let me tell you that what happens there is that instead of typing yor answer using a keyboard, you "tap" your answer from a row of random letters generated in the game. And your tapped letters appear in the exact order you tapped them inside the blank which in turn checks your response as soon as you are done. See also my sample picture below.

(As you can see, the letters are alredy given. The player would simply tap the letters and they will appear on the individual blanks on top in the order in which the player tapped them. Notice that the player has already tapped the letters D A and T. Once he taps E, he will get a feedback that he is correct but once he taps something else, the letters in the blanks will blink or momentarily change their colors as a feedback that the player is wrong.) -
@Aries29 type this into google:
4 pics one word template
-
@Aries29 Ahhh I remember now. I should’ve just researched that myself. I think I could make this work in a project (but would be too hard to explain by screenshots and text). I could try make a small sample project and give you a link to it. How do you have your project set up? Each subject or word to guess is a new scene, or they are all loaded in the same scene (harder but more efficient)?
-
@Aidan-Oxley I'll let the players encounter two or three word puzzles on a scene (level). I did search the phrase you gave me and got some assets for four pics one word.😊
-
@Aries29 Took me a bit longer than planned, but here's an example project with the typing like that: http://bit.ly/2rLpnNe (paste into safari to download)
The logic is a bit complicated since it's calculating the position of the answer squares based in the length of the answer (to centre it) and it's calculating the position of the usable letters from an array. I can try to explain it if you want.
-
@Jack8680 Oh my God...this case is closed when I saw that sample Jack. You are amazing. So much that...I would like to be your apprentice right now.
-
@Aries29 Ok, here’s my basic sample project for 4 pics 1 word type game: http://bit.ly/2DIGLUm
You’ll find logic in each of the hidden letters (above their line spaces), which just decides whether that letter space is next (you pick your letter, the letters fill in from left to right above their spaces). Logic in each of the shown letters simply makes them broadcast their letter to the letter spaces and then hide themselves (because the letter has been picked, it cannot be picked again). Logic in the “Guess” button when preset determines whether you have entered the correct word or not, then resets everything. Hope this helps :) -
@Aidan-Oxley Thank you so much too sir!!! God this forum is so wonderful with talented programmers like you and Sir Jack!😄