App doesn't render well on a phone
-
I built an app that looks good and works on ipad, but on a phone it is tiny, critical buttons are out of view, and if you tilt the phone it basically disappears off screen and you can only see one corner of the app.
Do I need to do something special to get it working on a phone?
-
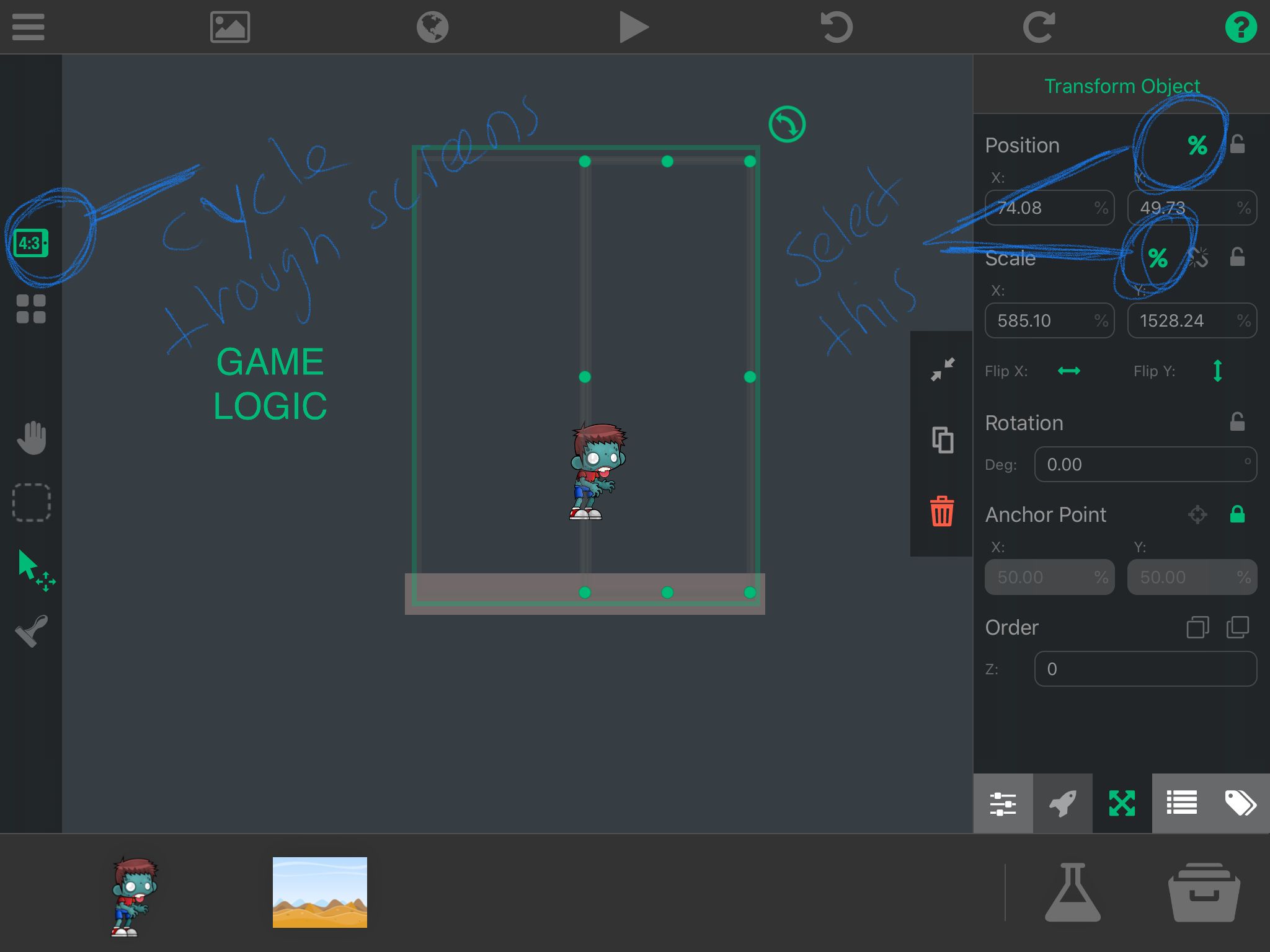
@Super-Ziggy i had this problem also. I found out the hard way that during the file creation at the beginning. Make sure you select all devices to make it universal. If you already done this. Make sure that each object on your screen that the percentage sign is selected. This will ensure that your objects appear as they should across each device. Also cycle through the screens to see if they are positioned properly on each device. I included a screenshot of what im talking about :)

-
You kinda need to make a second version of your whole game and move all the buttons and stuff. Often when you look for games on the App Store there are two separate versions one for iPad and one for iPhone (but iPads can install iPhone apps). I think it is possible to make one game work for both but you would need logic that detects what you're running on and then move all your buttons and stuff accordingly.
-
Yep, just like what @Aidan-Oxley said, I use the Get Screen behavior to check for what aspect ratio (or device) is being used. For each aspect ratio, UIs could move accordingly. Or you could simply use relative position to move UIs to four different corners of the screen.