How to import SpriteSheets and their plist?
-
@Murtaza More fun... my sprite sheet is deliberately less than a 2048x2048 sheet. In other words, it's 40 images of 256x256.
As individual images, so I can import them.
I've figured out how I'm supposed to import them, and got as far as selecting them, but then got a warning and failure because this will create, as far as hyperPad is concerned, a sprite sheet larger than 2048 x 2048.
Which it simply won't. They're sequentially numbered, out of After Effects, "File_Name_00XX.png"
-
@Murtaza I've just tried importing only 8 of them, which can't go past 2048 even in a straight line (one row), and it's failed with the same warning.
-
@Murtaza In the Frame and Animation Previews, the size is reported wrongly as 128 x 128 px
This should be points, not px, as it's translating to 4.00 x 4.00 metres.
-
When importing an image, it counts it as the @2x version. So if you're uploading a 256 x 256 image, its actually, creating the @1x version for you. So the 128x128 px is accurate.
Its maximum 2048 on each side. So if you have 2050px by 10px for example, it will error out.
-
@Hamed So it's got the right images, then... and knows they're square, and that they're not larger than 2048... why is it failing to make a sprite sheet and reporting a "size too big" error?
I've tried with 5 images, this works. Any more than that... fail.
Each image is exactly 256 x 256...
-
@Hamed said in How to import SpriteSheets and their plist?:
When importing an image, it counts it as the @2x version. So if you're uploading a 256 x 256 image, its actually, creating the @1x version for you. So the 128x128 px is accurate.
Strictly speaking, this is ONLY accurate information if it lets me know it's creating a 1x version for me. Otherwise I feel like I've lost half my pixel information. And I love my pixels. Every single one of them.
They're my little digital minions.
-
Can you email us the images that you're using so I can re-create this and see whats going on?
-
-
@Murtaza I can't get this to work the way I want. Placement issues abound. And very time consuming.
-
So here are the steps I took:
-
Import one of the images. It will have a graphic label in the assets library.
-
Press and hold the graphic. Tap on Add animation.
-
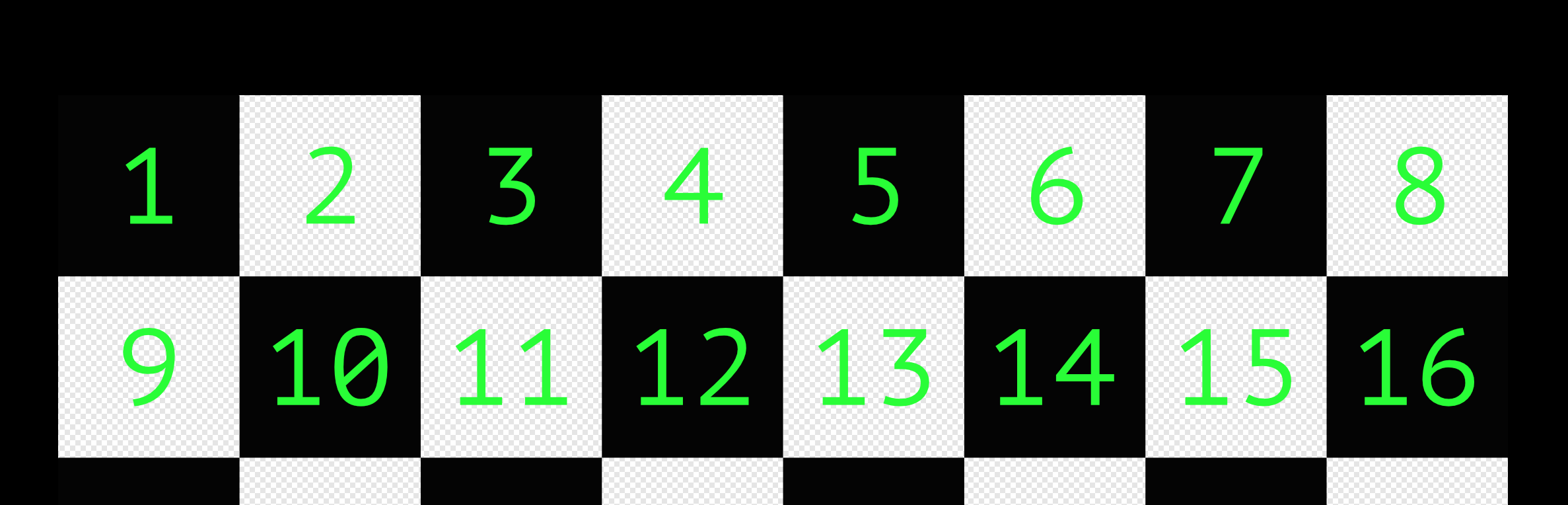
Since each image is 256 x 256 px, this means you can only select 8 images (Max 2048 x 2048 px).
-
create a name for your your animation and press save.
This creates a sprite sheet with your 8 images.
If you wanted all 40 of the images, aim for 51px per image
-
-
@Hamed How is 256x256x8 getting you to 2048x2048?
-
Its x :256 * 8, y: 256 * 8
The axis are independent.
-
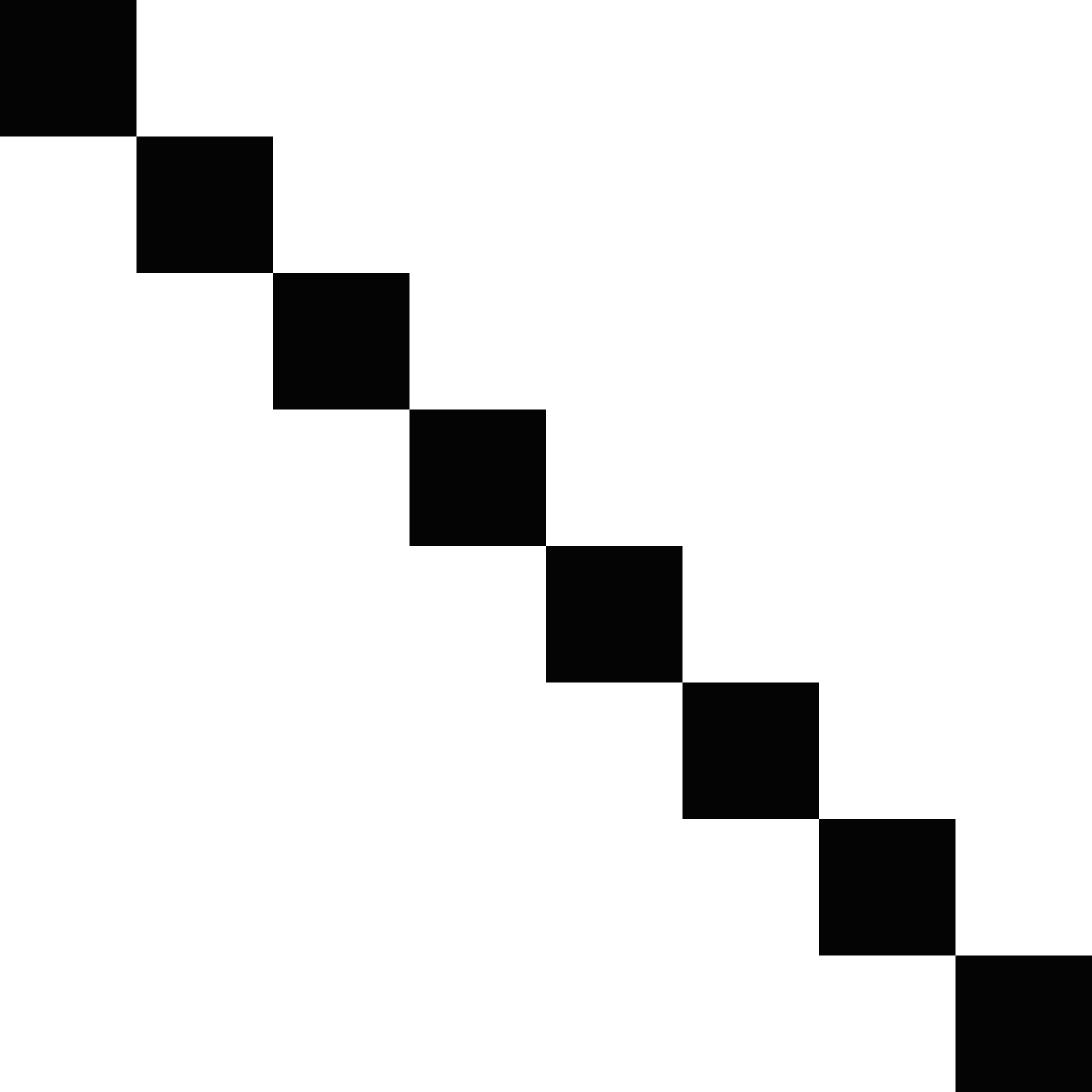
@Hamed So you fill the sprite sheet in a diagonal line?
-
Oh i see the confusion. Its not actually multiplying 2048 and 2048. Your final image must be less than 2048 on the x direction and 2048 in the y direction.
-
@Hamed So you're doing this?

-
Hmmm. No, but I see what you mean. I should definitely be able to fill up a 2048 by 2048 area.
This is the final image its producing

-
And I can only add 7 and not 8.
-
Another bug to add to the list!
-
@Hamed Cheers, if you can, aim for wrapping, like this:

-
@Hamed In the most basic version, just force users (me) to use square images, in square values (64x64, 128x128, 256x256, 512x512 etc) as this is a pretty common limitation. Most designers and artists for games are used to this limitation.